I don’t know if there’s an official technical term called “graphical wireframe” but if not it’s a term I’ve coined for a tool we often use in website develpment, design and re-design.
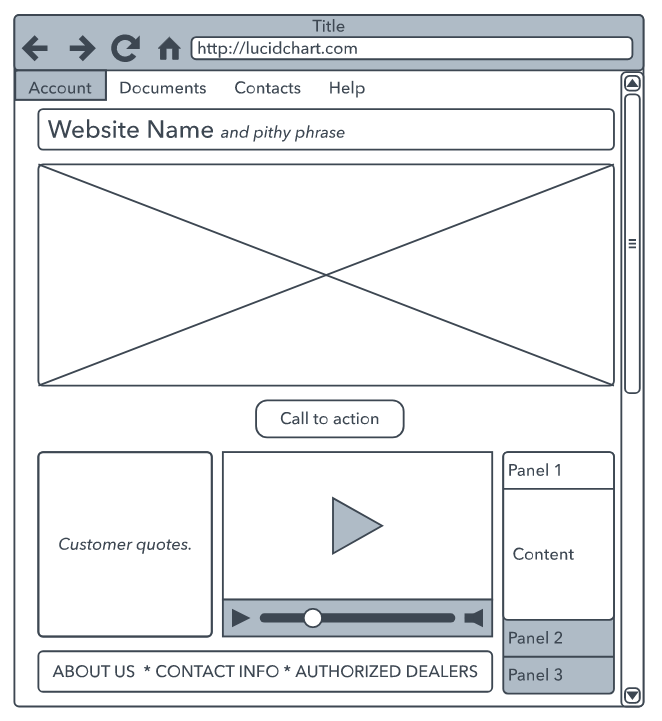
A “wireframe” is a layout mockup of a web-page design, which is typcially in blocks of black and white:

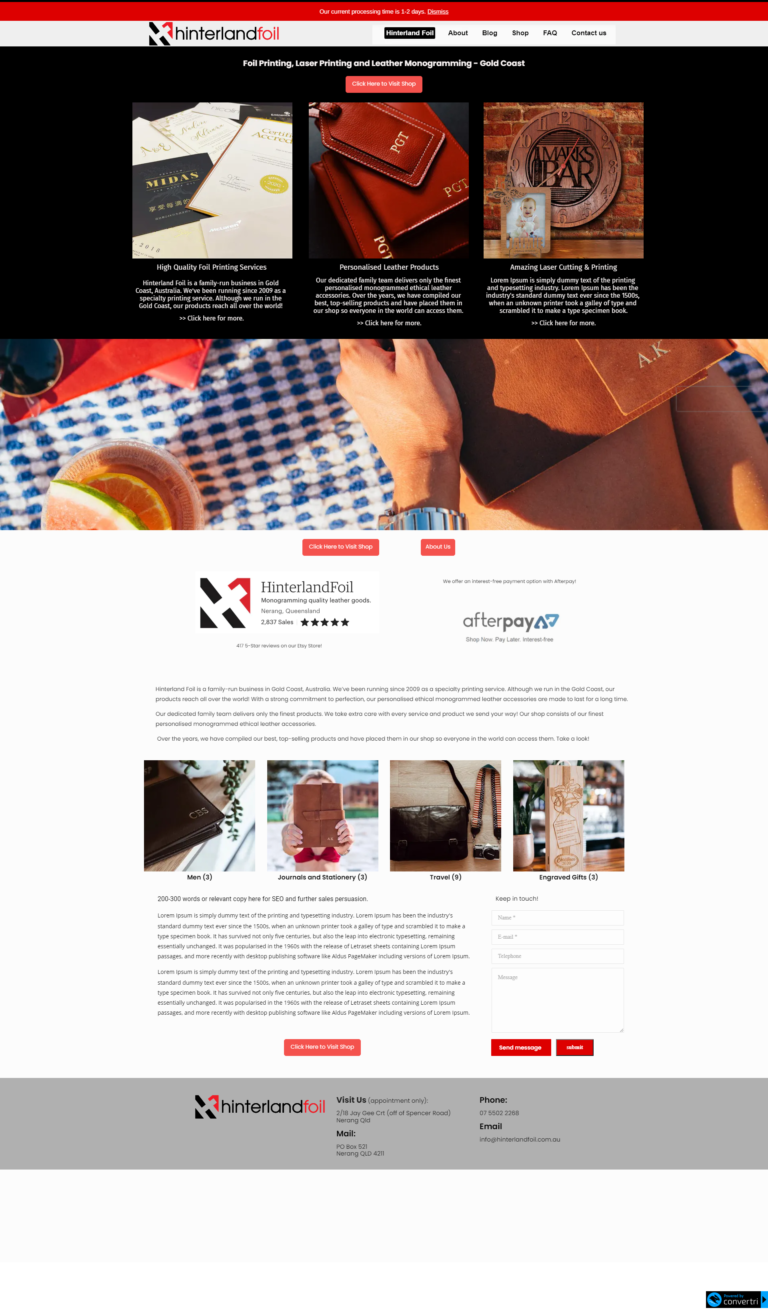
A graphical wireframe is simply a wireframe, with some actual, or “placeholder” images and graphics put in place, so it looks a little more realistic, but is not an actual functioning web-page… it’s usually just an image, like the one below:

The idea of a graphical wireframe is for the web developer/designer to relatively quickly mockup how the site will look and function in block format, that can be quickly iterated based on client-feedback.
Once a design and layout has been approved, the web designer can then spend the more detailed and intensive time actually creating that design and layout in a web development tool like WordPress, or Convertri.
Sometimes a layout and design can be mocked up in fast development platforms like Convertri mentioned above, which is very quick for a designer to move things around, and the client can also check what it will look like on desktop, tablet, and mobile.
Click here for a live website version of the above graphic, but note that the menu links don’t go anywhere.
If you need help developing, re-designing, or migrating your website, we’d love to hear from you – contact us here!